Web Performance Tools: เครื่องมือทดสอบประสิทธิภาพเว็บไซต์
การทดสอบประสิทธิภาพของเว็บไซต์เป็นสิ่งสำคัญในการพัฒนาและปรับปรุงประสบการณ์ผู้ใช้งาน (User Experience) โดยเฉพาะเมื่อเว็บไซต์ต้องการโหลดเร็วและทำงานได้ดีในหลายอุปกรณ์ การใช้ Web Performance Tools ช่วยให้คุณวิเคราะห์ปัญหาความเร็วและการทำงานของเว็บไซต์ได้อย่างมีประสิทธิภาพ นี่คือเครื่องมือยอดนิยมสำหรับการทดสอบและปรับปรุงประสิทธิภาพของเว็บไซต์

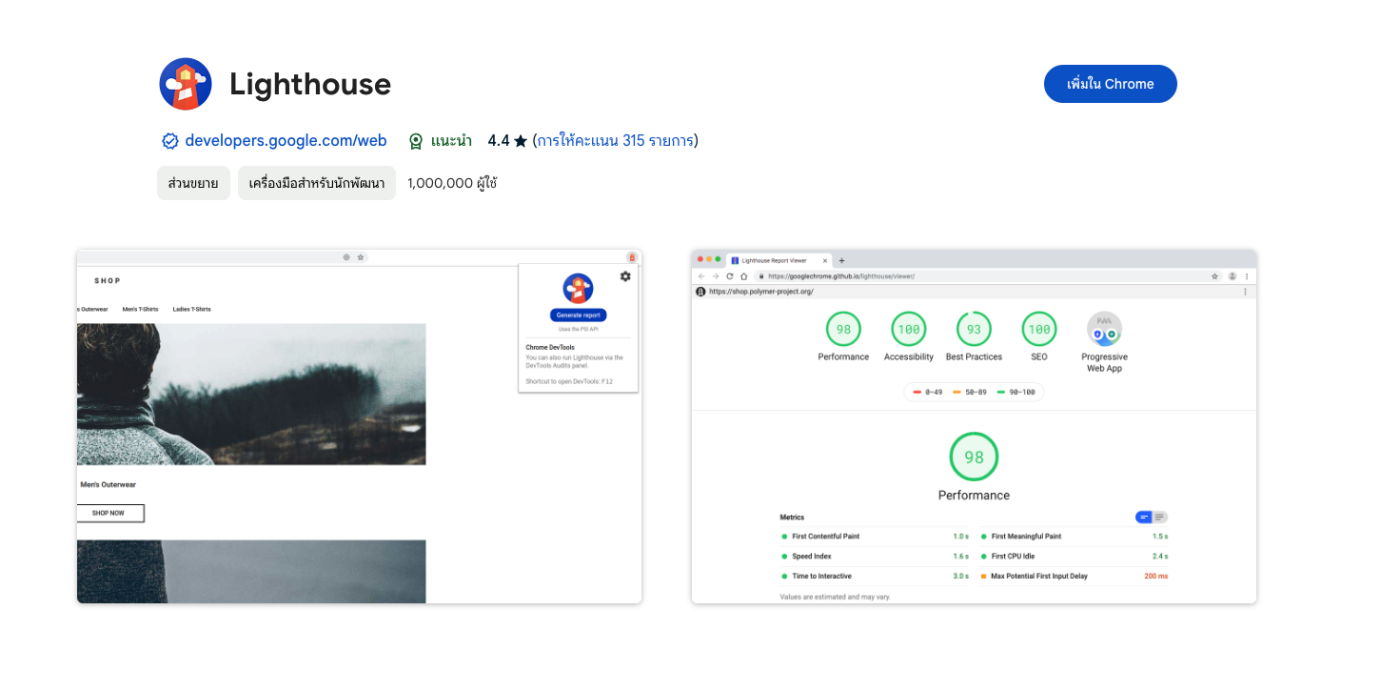
Google Lighthouse
Google Lighthouse เป็นเครื่องมือโอเพนซอร์สที่ช่วยวิเคราะห์ประสิทธิภาพของเว็บไซต์ในหลายด้าน เช่น ความเร็วในการโหลด ความเข้ากันได้กับ SEO และความปลอดภัยของเว็บไซต์ คุณสามารถใช้ Lighthouse ผ่าน Google Chrome DevTools หรือดาวน์โหลดเป็นส่วนเสริม (extension) ของเบราว์เซอร์
คุณสมบัติ:
- การทดสอบประสิทธิภาพของเว็บไซต์ (Performance)
- ตรวจสอบการใช้งานบนมือถือ (Mobile Usability)
- วิเคราะห์การปรับปรุง SEO
- ตรวจสอบความพร้อมการเข้าถึง (Accessibility)
วิธีใช้งาน:
- เปิดเว็บไซต์ใน Chrome
- คลิกขวาเลือก “Inspect” หรือกด Ctrl + Shift + I เพื่อเปิด DevTools
- ไปที่แท็บ “Lighthouse” และเลือกการทดสอบที่ต้องการ (เช่น Desktop หรือ Mobile)
- คลิก “Generate Report”
ข้อดี:
- วิเคราะห์ได้หลายด้านในรายงานเดียว
- มีคำแนะนำในการปรับปรุง
- ฟรีและใช้งานง่ายผ่านเบราว์เซอร์

Google PageSpeed Insights
Google PageSpeed Insights เป็นเครื่องมือที่ออกแบบมาเพื่อวัดความเร็วในการโหลดของเว็บไซต์ และให้คำแนะนำในการปรับปรุงประสิทธิภาพทั้งสำหรับอุปกรณ์ Desktop และ Mobile โดยเครื่องมือนี้ใช้ข้อมูลจาก Lighthouse ในการวิเคราะห์
คุณสมบัติ:
- ให้คะแนนประสิทธิภาพของเว็บไซต์ (ตั้งแต่ 0-100)
- วิเคราะห์การแสดงผลบนมือถือและเดสก์ท็อป
- ให้คำแนะนำการปรับปรุงเพื่อเพิ่มความเร็ว
วิธีใช้งาน:
- ไปที่เว็บไซต์ PageSpeed Insights
- ใส่ URL ของเว็บไซต์ที่ต้องการทดสอบ
- คลิก “Analyze” และรับผลการวิเคราะห์
ข้อดี:
- ใช้งานง่าย เพียงใส่ URL
- ให้คะแนนประสิทธิภาพและคำแนะนำที่ชัดเจน
- ฟรีและรวดเร็ว

GTmetrix
GTmetrix เป็นเครื่องมือที่ช่วยวิเคราะห์ความเร็วในการโหลดของเว็บไซต์อย่างละเอียด โดยให้ข้อมูลเกี่ยวกับองค์ประกอบต่าง ๆ เช่น ขนาดของไฟล์ที่ถูกโหลด การใช้ JavaScript และ CSS นอกจากนี้ GTmetrix ยังให้คะแนนด้าน Performance และ Structure ของเว็บไซต์
คุณสมบัติ:
- วิเคราะห์องค์ประกอบการโหลดหน้าเว็บ (เช่น ไฟล์ CSS, JavaScript)
- ให้คะแนนด้าน Performance และ Structure
- แสดงเวลาการโหลดและขนาดของหน้าเว็บ
- มีฟีเจอร์ Waterfall Chart แสดงรายละเอียดการโหลดแต่ละองค์ประกอบ
วิธีใช้งาน:
- ไปที่เว็บไซต์ GTmetrix
- ใส่ URL ของเว็บไซต์ที่ต้องการทดสอบ
- คลิก “Test your site” และรับรายงาน
ข้อดี:
- ให้ข้อมูลเชิงลึกเกี่ยวกับการโหลดหน้าเว็บ
- มี Waterfall Chart เพื่อดูการโหลดแต่ละส่วน
- สามารถเปรียบเทียบประสิทธิภาพก่อนและหลังการปรับปรุงได้

Pingdom Tools
Pingdom เป็นเครื่องมือที่เน้นการวิเคราะห์ความเร็วของเว็บไซต์ โดยการทดสอบ Pingdom จะวัดประสิทธิภาพของเว็บไซต์จากตำแหน่งที่ตั้งต่าง ๆ ทั่วโลก คุณสามารถดูรายละเอียดเวลาการโหลด และขนาดไฟล์ต่าง ๆ ที่ถูกโหลดขึ้นมา
คุณสมบัติ:
- วัดความเร็วการโหลดของเว็บไซต์จากหลายตำแหน่งที่ตั้ง
- แสดงเวลาการโหลดแต่ละองค์ประกอบของหน้าเว็บ
- ให้คะแนน Performance และคำแนะนำในการปรับปรุง
วิธีใช้งาน:
- ไปที่เว็บไซต์ Pingdom Tools
- ใส่ URL ของเว็บไซต์ที่ต้องการทดสอบ
- เลือกตำแหน่งที่ตั้งของการทดสอบ (เช่น New York, Tokyo)
- คลิก “Start Test” และรับรายงาน
ข้อดี:
- สามารถเลือกตำแหน่งที่ตั้งของเซิร์ฟเวอร์ทดสอบได้
- แสดงรายละเอียดการโหลดแต่ละองค์ประกอบในรูปแบบ Time Chart
- ให้คะแนน Performance ของเว็บไซต์
การเลือกใช้ Web Performance Tools ควรพิจารณาตามความต้องการของคุณ เช่น หากคุณต้องการเครื่องมือที่ง่ายและรวดเร็วในการตรวจสอบประสิทธิภาพพื้นฐาน Google PageSpeed Insights และ GTmetrix อาจเป็นตัวเลือกที่ดี แต่ถ้าคุณต้องการการวิเคราะห์เชิงลึกและควบคุมกระบวนการทดสอบ WebPageTest หรือ Lighthouse CI อาจตอบโจทย์